
Step 2: Add the ID Attribute to the Linked Text You can fix this by adding the ID attribute to the content area you want to link to, which we’ll explore next. That’s because there is no ID connected to the anchor link, which your browser looks for when you click the link. You can then see the link you created inside the WordPress editor, but clicking it won’t do anything. Once you’ve entered your anchor link keywords, click enter to create the link.
Include hyphens to separate words and make them easier to read.  Use capitalization to make the anchor text more readable. Be related to the section you’re linking to. For example, example.Yet, for anchor links, you have to enter the # sign and the keywords for the section you want users to jump to. If you want to jump to another page’s anchor, then specify URL with HTML Anchor. For example, if you created an Anchor named important-notice you would link to #important-notice. Type in the HTML Anchor you created, starting with the pound (#) symbol. Highlight the text, image or button, and select the link option from the block’s toolbar. Type some text, or add an image or button that will become what you want your visitors to click on to go to another section. HTML Anchor must start in the alphabet. HTML Anchor can include following symbols: hyphen(-), underscore(_), colon(:), period(.). HTML Anchor must be unique within a document. Type a word that will become your link into the HTML Anchor field. On the right side under Block Settings, click on Advanced. You may leave blank in heading text if you do not want to display any text. Select Heading as the block type, or start typing /heading as a shortcut (slash command) to the heading block.
Use capitalization to make the anchor text more readable. Be related to the section you’re linking to. For example, example.Yet, for anchor links, you have to enter the # sign and the keywords for the section you want users to jump to. If you want to jump to another page’s anchor, then specify URL with HTML Anchor. For example, if you created an Anchor named important-notice you would link to #important-notice. Type in the HTML Anchor you created, starting with the pound (#) symbol. Highlight the text, image or button, and select the link option from the block’s toolbar. Type some text, or add an image or button that will become what you want your visitors to click on to go to another section. HTML Anchor must start in the alphabet. HTML Anchor can include following symbols: hyphen(-), underscore(_), colon(:), period(.). HTML Anchor must be unique within a document. Type a word that will become your link into the HTML Anchor field. On the right side under Block Settings, click on Advanced. You may leave blank in heading text if you do not want to display any text. Select Heading as the block type, or start typing /heading as a shortcut (slash command) to the heading block. 
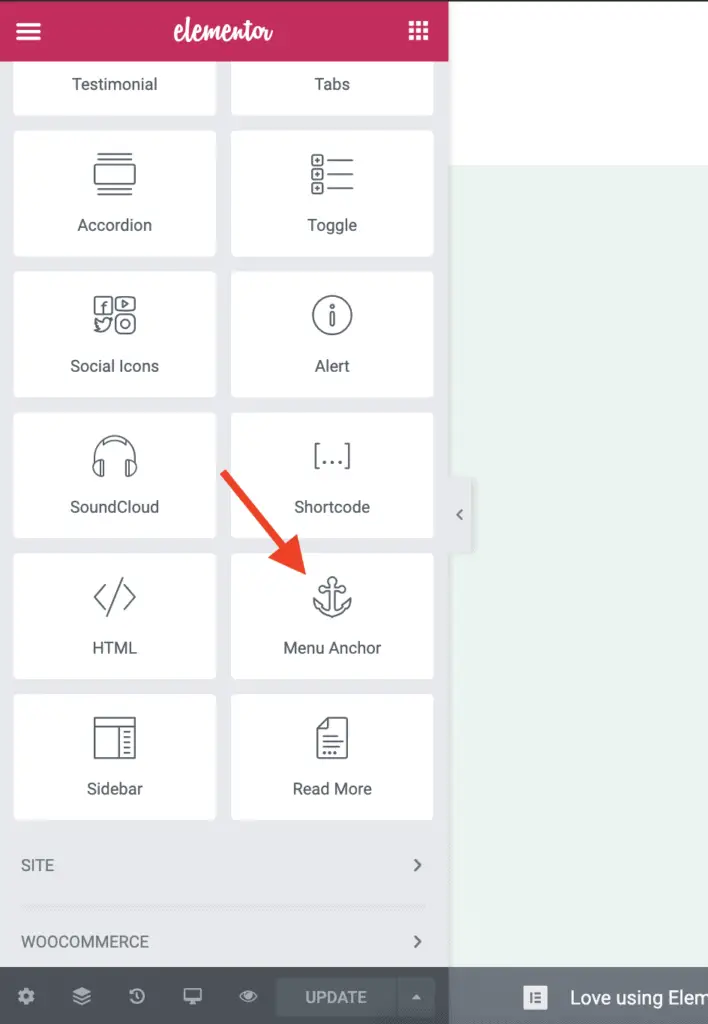
You can review which blocks have the HTML anchor field by reviewing the Core Blocks Reference and looking for blocks with the anchor attribute.

This can also be accomplished with any other block that allows for an HTML Anchor to be set under “Advanced”. You can even jump to another page’s anchor. One way to enable this is by setting an HTML Anchor to a Heading block on your page and creating a link that jumps to the anchor.

This can be particularly useful with a long page. Page jumping, also sometimes referred to as anchor links, is where you click a link and instantly get moved somewhere further up or down a page.








 0 kommentar(er)
0 kommentar(er)
